デザイナばっかりPhotoshop使ってずるい
デザイナさんは、なんかPhotoshop使って無駄にカッコイイデザインを作って、若い女の子にアピールできてズルイなーと、思うことが多いプログラマの皆さん、こんにちは。Webプログラマなら多少さわる機会があるPhotoshopだけど、本格的にはさわったことがないっていう人に向けて、Photoshop講座をやるよ。というのは嘘で、プログラマならではのPhotoshop講座だよ。
といっても、僕はぜんぜん使いこなせてないから、詳しい人教えてヘルプミー。
PhotoshopをJavaScriptであやつる
基本的にAdobeの製品は、自前のスクリプトで自動操作することができる。サポートしている言語も複数あって、それぞれに特徴があるんだけど、とりあえずOSによって使える言語が違う。
- AppleScript : Macのみ
- VBScript : Winのみ
- JavaScript : Mac/Win両方
今大人気のJavaScriptならプラットフォームを意識せずにできるんだから、JavaScriptを使わないてはないね。それときちんとリファレンスも用意されている。MacのPhotoshopCS4だと、こんな感じ。他のバージョンでも似たようなものだと思う。
- /Applications/Adobe Photoshop CS4/スクリプティングガイド/Photoshop CS4 Scripting Guide-J.pdf
- /Applications/Adobe Photoshop CS4/Scripting/Documents/Photoshop CS4 JavaScript Ref.pdf
ちなみに、Photoshopについてはあまり詳しくないけど、バージョンによって出来ることの差がかなりあるので要注意。以前、仕事でInDesignの自動組版システム作っていたら、CS限定でCS2ならもっと楽なのに…と思ったことが多々あったよ。
おみくじを作ろう
これをやればもてる…ことはまずないけど、女の子は占い好き。というわけで、Photoshopでおみくじができるようにしよう。
毛筆なフリーフォントを手に入れる
毛筆フォントを持っている人は、飛ばしちゃってください。おみくじといえば毛筆。なんと完全フリーで著作権すら放棄しているフォントがあったので、ご紹介。書家の青柳衡山先生が揮毫及び作成されたフォントだそうです。
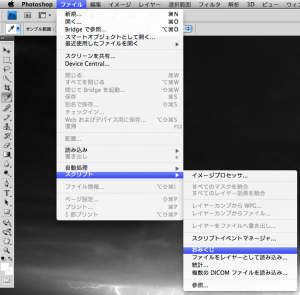
スクリプトの設置場所と名前について
/Applications/Adobe Photoshop CS4/Presets/Scripts の中。ファイル名がそのままメニュー名になる。拡張子は「.jsx」もしくは「.js」。本当は場所はどこでも良いんだけど、日常的に使うものはここに入れておくと「ファイル」→「スクリプト」の中に現れるので便利。スクリプトをPhotoshopアイコンにドロップしても使える。

スクリプト内容
//ドキュメント設定
var originalUnit = preferences.rulerUnits
preferences.rulerUnits = Units.PIXELS
var docRef = app.documents.add(300,150,72);
//色設定
var pointColor = new SolidColor;
pointColor.rgb.red = 255;
pointColor.rgb.green = 0;
pointColor.rgb.blue = 0;
//テンプレート
var layer = docRef.artLayers.add();
layer.kind = LayerKind.TEXT;
var omikuziText = layer.textItem;
omikuziText.font = 'KouzanBrushFontGyousyoOTF'; //フォント種類
omikuziText.size = 32; //フォントサイズ
omikuziText.position = Array(10,40); //座標
omikuziText.contents = "今日の運勢は・・・";
//おみくじの結果
var layerResult = docRef.artLayers.add();
layerResult.kind = LayerKind.TEXT;
var resultText = layerResult.textItem;
resultText.font = 'KouzanBrushFontGyousyoOTF';
resultText.size = 72;
resultText.position = Array(70,120);
var str = ["大吉","中吉","小吉","吉","末吉","凶","大凶"];
var n = Math.floor(Math.random()*str.length);
//大吉と大凶の時には色を変える
if(n == 0 || n == 6){
resultText.color = pointColor; //色
}
resultText.contents = str[n];
//解放
docRef = null
layer = null
omikuziText = null
layerResult = null
resultText = null
app.preferences.rulerUnits = originalUnit
JavaScript知らなくても、ぜんぜんいけちゃうと思う。どっちかというとリファレンスとの勝負。
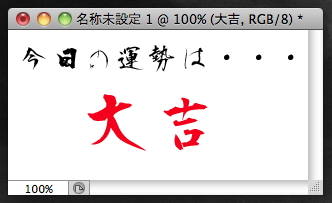
これを「おみくじ.jsx」として /Applications/Adobe Photoshop CS4/Presets/Scripts に保存する。Photoshopを起動すると「ファイル」→「スクリプト」→「おみくじ」とあるので、それを実行すればOK。こんな感じに、今日一日の運勢が決まるよ。

その他もろもろ
- スクリプトを修正した際には、Photoshopを再起動しなくても大丈夫。そのまま再実行で反映されている
- 文字コードは基本「UTF-8」
- フォント名はPostscript名。Macなら、FontBookでフォントを選択して「コマンド+i」で出てくる
なんか講座とか言って、まったく解説していないけど、たぶん簡単にやりたいことができると思うので、ぜひ活用してみてね。
おまけ
毎回メニューから選ぶのが面倒という人は、Photoshopを起動するときに自動的におみくじをしてくれるように設定しよう。
/Library/Application Support/Adobe/Startup Scripts CS4/Adobe Photoshop に jsxファイルを置くだけでOK。ここにあるものは起動時に全部実行してくれる。逆に嫌なデザイナがいたら、こっそりここに邪魔スクリプトを仕込むと効果的だよ。

[...] This post was mentioned on Twitter by ZARU(ざる), ZARU(ざる). ZARU(ざる) said: プログラマのためのPhotoshop講座 おみくじを作ろう – zaru blog http://bit.ly/hTHTuI #twitbackr [...]